Analyzing and Interpreting AdSense results with Google Analytics
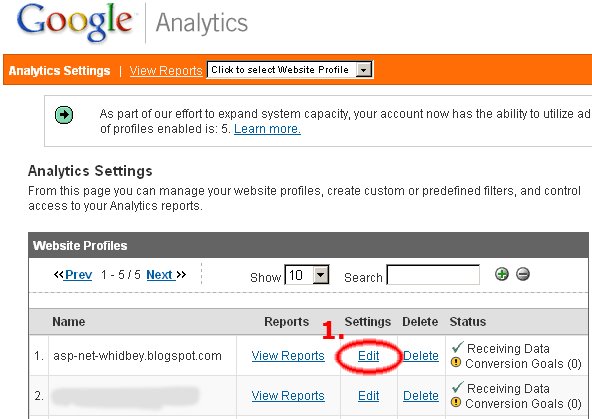
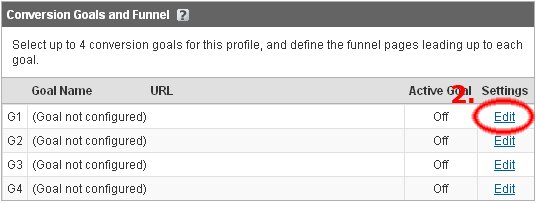
This post is description of other AdSense Analytics options offered by Google Analytics tracking service together with AdSense click tracking script i have developed. You can read more about this script and how it operates in previous post Tracking AdSense clicks with Google Analytics. You will need this tracking script installed and Google Analytics set up if you want to use these reporting options.
I will show you how to analyze which Ads your visitors like the most, what type of traffic converts to most clicks, where are the visitors clicking your Ads from, what Search Engine queries convert to most AdSense clicks on your pages and even a lot more. And the best part is that's all for free, the only thing you need is this free AdSense tracking script and free Google Analytics account.
Google Analytics basics
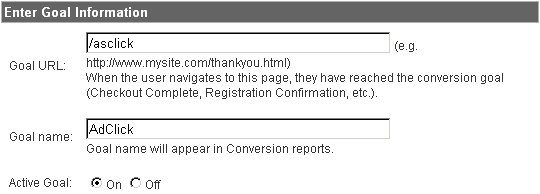
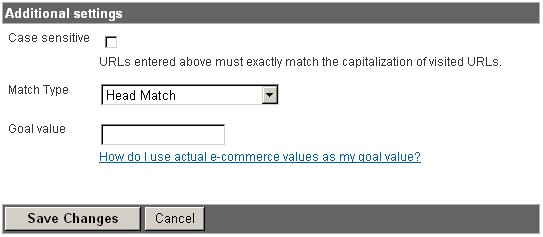
I will just repeat a little bit from how the tracking script integrates with Google Analytics. Tracking script simulates virtual directory hierarchy to Google Analytics so you can use it's reporting capabilities effectively. This hierarchy always starts with /asclick directory, is then followed by Ad group type or custom type(channel) name and the final thierd level of this hierarchy is AsSense Ad URL address or AdLinks Keyword (only available on IE). So simple AdSense click hit would be /asclick/NavigBanner/www.DirectRelief.org for NavigBanner Ad type and DirectRelief Ad.
There are some tasks common for all reports so i will mention them only once here at the very beginning. These common tasks are Comparing time ranges and Viewing overtime data trends
Comparing time ranges
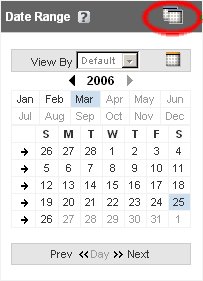
Comparing time ranges is one of the neet features offered by Google Analytics user interface for many types of reports. It does precisely what it says, it compares data for two specified time ranges.
When clicking icon highlighted on the picture, the second date picker control appears so you can select second time range to compare the data to.

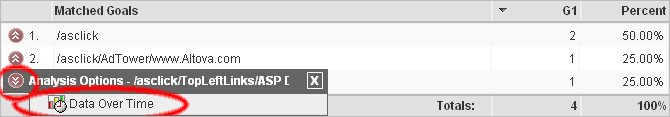
Viewing overtime data trends
This feature allows you to view selected data over time. It's activated by clicking the highlighted icon and selecting "Data Over Time" option. The graphs are displayed in new window.

Ad clicks tracking
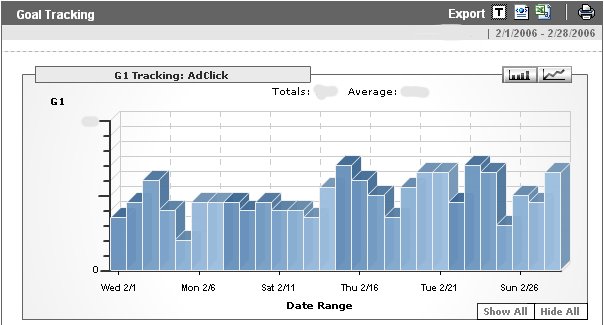
This is the most basic report and is also provided by integrated AdSense reporting. If you want to know absolute number of AdSense ad clicks, use Goal Tracking report (Content Optimization / Goals & Funnel Process / Goal Tracking). There you can see number of clicks graph over selected period and also total and average number of clicks.
If you're rather interested in click through rate (CTR) just use the next report Goal Conversion (Content Optimization / Goals & Funnel Process / Goal Conversion). Just note that this is different CTR as oposed to AdSense reports (it should be higher). Google Analytics shows you visitors CTR as oposed to page views CTR showed by AdSense reports.

Ads performance tracking
Knowing how different Ad types perform is key condition for successfull AdSense sites. It's possible to track different channels with AdSense integrated reporting, but with AdSense tracking script and Google Analytics it's easier and more powerfull.
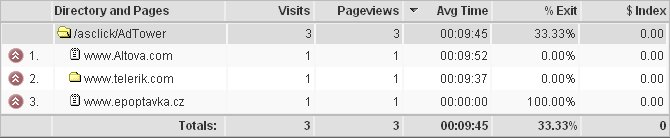
Just navigate to Content Drilldown report (Content Optimization / Content Performance / Content Drilldown). And navigate further to asclick subtree by clicking on it's icon. Now you can see different ad types in the table and also their number of visits (unique vistitor clicks) and page views (ad clicks).

You can see on this sample picture that i have used custom channel tracking and reporting. If you navigate even further and click on concrete ad type, you can even see how different banners or AdLinks keywords perform and what are your visitors most interested in!

There are no real data on those pictures. These were taken as I was testing tracking script. But with real world data even more may be concluded...
- If you look at Pageviews and Visits numbers in the sample, they are the same. But in real world use, they will probably be different. Pageviews can be interpretted as absolute number of Ad clicks, but the number in Visits column would not count repeated clicks by single visitor.
- Avg Time is also very interesting. This is the average time the user stayed on the page (the page he was sent when clicking at the Ad) in case he then returned back to your page. You can see what Ads your users don't like and are comming back to your pages fast.
- % Exit show you how many users did not come back to your pages at all and stayed on Ad page (we are of course talking about one user visit).
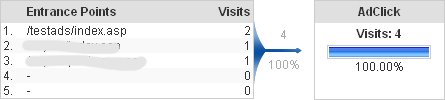
It's also possible to get an overview what ads are clicked the most without navitation Content Drilldown structure. We will use Goal Verification report for that (Content Optimization / Goals & Funnel Process / Goal Verification). The sample report is visible on the following picture. There is clearly visible what Ad URL's and Ad types are clicked most.

Web pages performance tracking
It could also be very interesting to know what web pages generate most of the AdSense clicks. This type of report is also possible to do in AdSense integrated reporting, but it requires a lot of manual work creating url channels for different web pages. Google Analytics offers much simpler way to do this.
We will use integrated goal tracking for this report. Specifically Defined Funnel Navigation and Reverse Goal Path reports (Content Optimization / Goals & Funnel Process / Defined Funnel Navigation). As we have not defined any funnel navigation path you can see the AdSense clicks directly in the first report. Note that only 5 most effective pages are displayed on screen. If you want to see all pages use text export by clicking the T button on top.

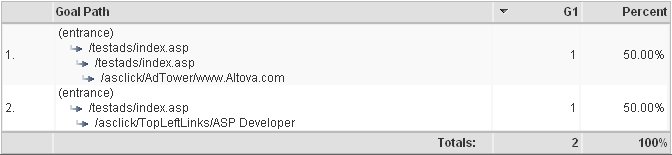
You can also use Reverse Goal Path report. There you can see what navigation paths lead to most AdSense clicks.

Traffic type performance
Do you ever wanted to know if visitors with highest conversion came from Search Engine of some refering site? It's also possible with Google Analytics. There are two subtypes of this report. The first type teels you what medium has the highest click through rate (CTR) and the second one is about absolute number of AdSense clicks.
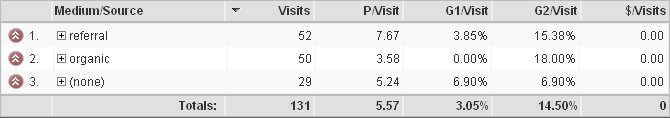
We will use Medium Conversion report and goal tracking for the first type (Marketing Optimization / Marketing Campaign Results / Medium Conversion).

The different values of Medium / Source column mean...
- organic indicates visitors referred by an unpaid search engine listing.
- referral indicates visitors referred by links which were not tagged with any campaign variables.
- (not set) indicates visitors referred by links which were tagged with campaign variables but for which the medium variable was not set.
- (none indicates visitors who visited the site by typing the URL directly into their browser.
The most interesting column for us is G1/Visit. It shows how many users comming to our pages through specific medium actually clicked on AdSense Ad. You can further navigate the hierarchy to see for example which search engine has higher conversion rate for you.
There is also very similar report for refering sites. It's Referring Source report (Marketing Optimization / Visitor Segment Performance / Referring Source).
We will learn about the second type of report in Advanced Cross segment reporting chapter.
Search Engine specific performance tracking
Have you ever wondered what queries that brought visitors to your web pages from search engine convert to most AdSense clicks? It's also possible with AdSense tracking script and Google Analytics. We will use Overall Keyword Conversion report (Marketing Optimization / Search Engine Marketing / Overall Keyword Conversion).
I have no sample picture for this type of report yet, so i will only explain this one. It's very similar to previous type of report. The only difference is there are no traffic types but search queries in the left most table column.
User segment performance tracking
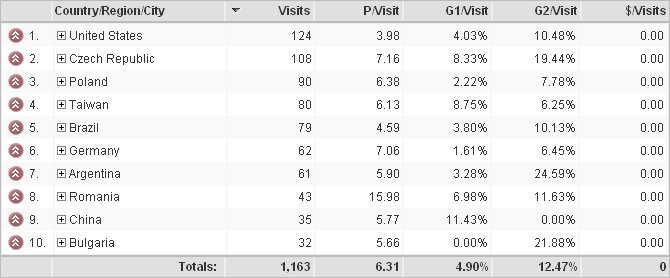
Are you interested in what country came the most clicking visitors from? What language do they speak? This can also be answered by Google Analytics.
Just navigate to Geo Location and Language reports respectively (Marketing Optimization / Visitor Segment Performance / Geo Location).

There is an old known report prepared for you. You can further navigate the Geo hierarchy to see more specific information. The language report is very similar to this one.
Advanced Cross segment reporting
There are a lot of nuggets hidden in this Google Analytics advanced feature. You can cross segment /asclick directory (or any other) from Content Drilldown report (Content Optimization / Content Performance / Content Drilldown) to many other values.
You can for example cross reference to the folowing values to get absolute visits for Adsene click goal...
- Platform - to show clicking users platforms
- Connection speed - for different connection options
- Keyword - for search engine keywords
- Visitor Type - very neat feature showing how many returning visitors click on the ads
The most powerfull feature of these reports is, that they are not restricted to simple AsSence click goal. You can cross segment individual Ad units and event individual Ad URL's!
Conclusions
Those were the options Google Analytics offers to you for AdSense click reporting. Do you have your own favorite report? Just feel free to leave me a comment.
Read more > Posted on: 3/26/2006 02:58:00 PM